
Imagine you being on a website that has no navigation elements to help you. Of course, you would exit the website page and move to the next one. But, what if you want to order an item from a particular eCommerce website, but there are no navigation elements, images, icons, price details, or anything related to the product.
These instances show that the website is not user-friendly. Any website needs to create a user-centric design to ensure that its website visitors have the best experience. However, how do you know that your website’s visual aspects, interface design, navigation design, functionality, and other elements are what your user needs?
To figure this out, website owners need to follow a trial and error method to ensure their website designs align with their user’s thought process. Making this happen is where a website wireframe stands as support.
Website wireframes are a great way to check out how your website design is doing before you hit the publish button. This article is all about website wireframes, their benefits, and 6 steps to create them.
What Is a Website Wireframe?
A website wireframe is typically a rough sketch of your website using pen and paper or software to oversee how your website looks. A website wireframe acts as a blueprint for your digital interface, be it a page on the website or a screen on your application.
With the help of website wireframes, you can easily figure out where and how to use the menus, images, call-to-actions, interactions, and copy.
6 Steps to Create a Website Wireframe
Creating wireframes can be time-consuming, but it’s worth it because of the benefits it provides. Before developing wireframes, you need to be clear about what you want for your website. How is it going to be beneficial for the user?
Also, you need to understand that wireframes for every page on your website are not required, but focusing on the key pages in the user’s flow would do. One of the most influential design principles is to check your website’s design hierarchy. With a website wireframe, you can visualize the ideal user flow.
Visual hierarchy establishes order and visual priority among the other elements on the screen, from contrast, and balance, to scale. Simplifying the layout in a wireframe ensures that the user is not overwhelmed with multiple elements on a page and makes it simple.
The following are the methods to create wireframes for your website.
1. Collect Data
Before you start creating your website wireframe using pen and paper, it is crucial to narrow in on your goal. Ask yourself what you want to accomplish with the traffic you receive. Your target audience visits your website, and what next? What action do you expect or want from them?
Whether you want them to download your application or complete a checkout process or visit a specific page on your website, be it any goal you want to accomplish, be sure to fix that first before you get started with the process.
Collecting data helps you and your team to work smoothly towards achieving your goals. Any parameters that hinder achieving a goal can also be discussed and sorted by creating a clear picture of your website goals.
2. Identify User Flow
Let’s first understand what a user flow is, and then jump into how to identify one.
User flow means the action or path, or direction of a user taken to complete a task on a website or a mobile application. Consider you are on an eCommerce site or application and would like to order an item.
To order an item, you begin by searching for the product, clicking on the search console, seeing similar products listed under your search query or keyword, adding the product to the cart, making the payment, and checking out.
For this process to happen seamlessly, you or any user would require easy navigation regarding icons and menus. So, that’s what a user flow is.
Now, based on the goal you set for your website, understand and analyze how the user flow should be. Identifying this would help all your team members organize the features on the page, limiting the number of options and avoiding possible errors.
3. Finalize the Features
Next is finalizing where to place the features and determining the page’s structure. You can find yourself stuck with multiple options because there are many ways to organize the features on a page.
It would be best to consider the wireframe sizes when deciding where to place the features. Your wireframes will vary, depending on your target audience’s screen size, like desktop, mobile phone, and tablets. Also, remember that the desktop screen can be scaled up and down. Considering the wireframe size in pixels helps you accurately measure inches or centimeters.
Your goal is to find what works best for the target audience. Capturing a user’s attention entirely depends on how you display your content on the page. Consider gathering information based on proven design principles to organize the features effectively.
4. Create Wireframes
Once you have finalized the features, it’s time to create the wireframe. You can do this in two ways, one using a pen and paper and the other using the software. The goal in both is similar, sketching.
When visualizing the user flow using pen and paper, try using dotted pages or grid paper to help you align the features and convert them into the physical version of the digital form later. In this method, you can easily make the changes based on the feedback before you finalize the design.
If you are using software to create the wireframe, try keeping the design simple with very few details. Add the boxes, elements, circles, lines, sample texts (lorem ipsum), and grayscale or black & white images.
Be it pen and paper method or software, determine what links, images, texts, buttons, or other elements to be added to enhance the user flow in achieving the goal. During this step, you might feel that wireframing is an iterative process because it is.
5. Test the Wireframe
Post-creating wireframes bring us to the testing. Though you cannot finalize your website wireframe in a single round, you can always find ways to reduce the redundancy in your design. To refine and finalize the next set of wireframes, you need to consider asking a few questions about the user’s experience with your interface elements:
- Is your navigation design accessible for the users to navigate through the page?
- Are the elements added to the page layout easily recognizable?
- Would your users require additional information on the particular page?
- Are there any chances that your users will be confused by the sequence of pages?
You will find it helpful after answering the questions mentioned above. These questions help reduce the unnecessary iterative process and focus only on the crucial iterations. These iterations of your wireframe layout help increase the fidelity of your design process before you submit the final version to the developers.
For example, you might have seen a few websites where you can combine the pages instead of being separate. Find inspiration and try merging pages if possible.
Simplify your wireframe design, sketch it out, and get the feedback, which brings you to the last step of creating your website wireframe.
6. Transitioning to a Mockup
The final stage of website wireframing is transitioning to a mockup. Mockups are a visual design of your final website. However, the final step is not considered a wireframe because it has the final product’s images, colors, and content.
The final step is redlining, where you will include all the measurements of the elements, features, and their placements before handing over the files to the UX designer.
What Not to Include in Wireframes
The wireframe is known for its simplicity. When creating a wireframe, all you need to focus on is showing how to place the design elements on the page layout and how the navigation should work. All the fancy colors, images, and typefaces can be added later to ensure minimum distractions.
The following are a few guidelines to keep in mind while creating a website wireframe:
- Do not add colors other than black, white, and gray.
- To show a hierarchy of information, do not add multiple fonts. Try using two generic fonts and show the variation by changing the size of the texts.
- Do not add flashy images or graphics to your wireframe templates. Instead, use shapes, like rectangles and squares with an “x” in the middle to show where the image will be placed. And for videos, you can add a triangle shape (as a play button) in the middle.
Examples of Wireframe Templates
Now that you know how to create your website wireframe, here are a few examples you need to know before starting one.
Sketch
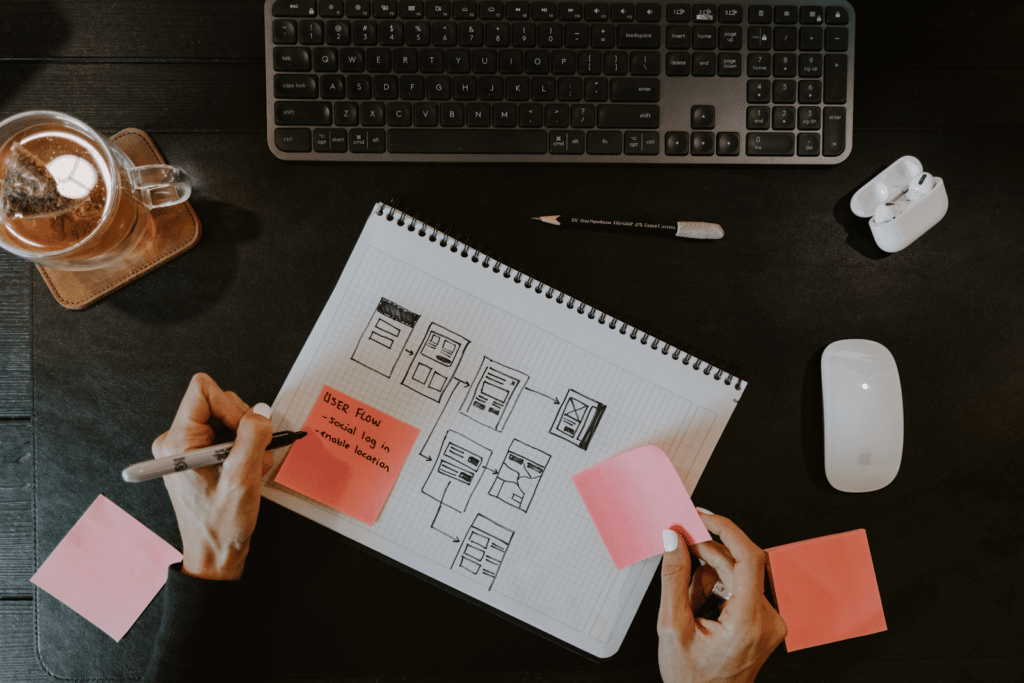
Every developer should start their design process with a sketch. As discussed in our steps above, it can either be a software sketch or a paper. The following image is an example of a pen and paper sketch:

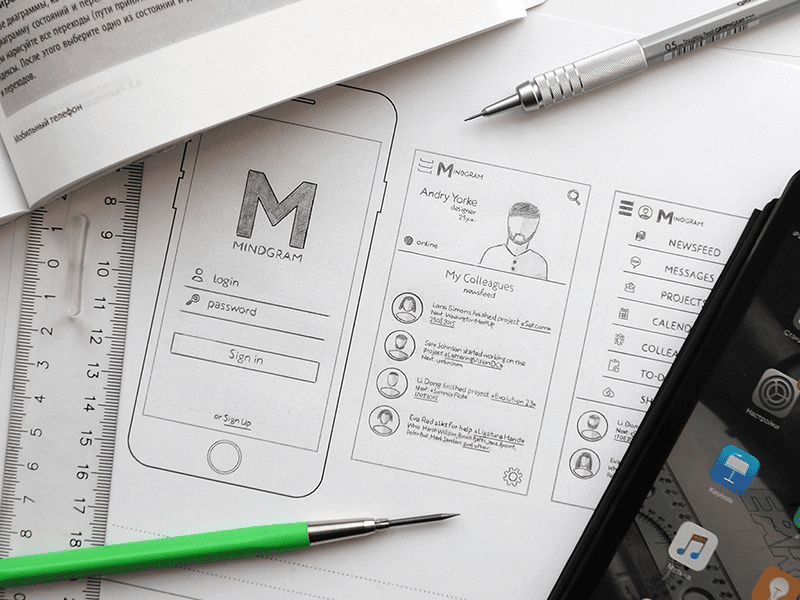
Detailed Hand-Drawn Wireframe
Once there’s a rough sketch, you can start drawing detailed hand-drawn wireframe templates. You can switch to any wireframe tools to digitize your wireframe templates. However, you can also use a ruler along with your pen & paper and draw one.

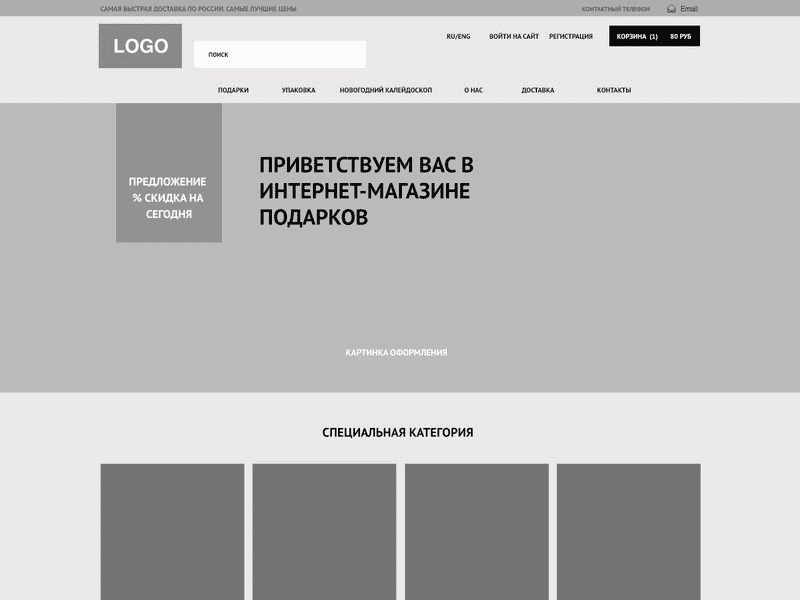
Low Fidelity Wireframes
A refined form of your sketch is a low fidelity wireframe that converts the sketches into a digital format with graphical elements. Low fidelity wireframes are essential in determining the required space for elements and what copy to add.

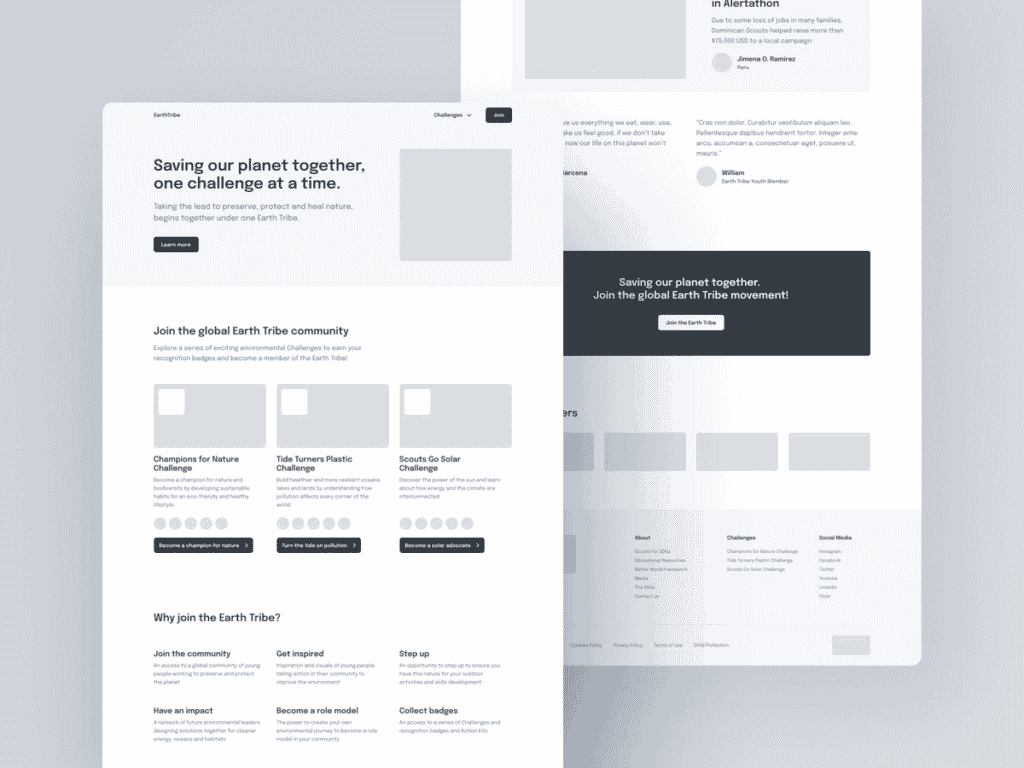
High Fidelity Wireframes
With the help of digital tools, you can create high fidelity wireframes without too many graphical elements. High fidelity wireframes are designed to give an aesthetic look to a website wireframe without spending too much in the design process.

Related Article: How to Craft a Digital Marketing Plan for Your Business
Conclusion
Providing the preview of your final website design, the website wireframe serves as your risk reduction factor. UX design is time-consuming, and website wireframes help save time by identifying errors. However, website wireframes aren’t final, but they provide helpful information architecture for future improvements.
Frequently Asked Questions
What are the types of low fidelity wireframes?
Based on the wireframe you design, low fidelity wireframes are categorized as:
- Low fidelity mobile wireframes.
- Low fidelity interactive wireframes.
What are the benefits of a website wireframe?
The following are the benefits of a website wireframe:
- Helps you throughout the ideation and usability testing phase.
- Saves time by providing a preview of the final design.
- It allows you to think about visual hierarchy.
What is the difference between wireframe, mockup, and prototype?
A wireframe is a basic foundation for your website for people to see. Mockup is an illustrated version of the expected product (here is the website.) The prototype comes into the picture after the website wireframe and mockup go through the design approval process.


